INFORMATION DESIGN | conveying information
People interact with information all day, every day. From phone apps to restaurant menus to street signs – a designer made each of those decisions for clarity, simplicity, and style.
Information Design is the design of information that people interact with. It contains elements of multiple design fields: graphic, instructional, and human factors. Read my article HERE. Applications are broad, for example:
- technical writing and user manuals
- academic writing and editing
- explanatory graphics
- software and web UX/ui design
- document design
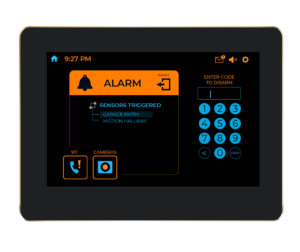
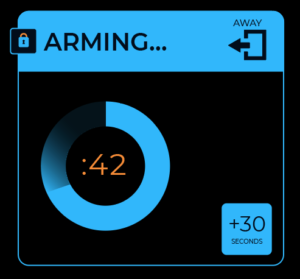
Section of home security system showing :45 seconds left and counting before armed on the Away setting. An additional 30 seconds can be added if needed.

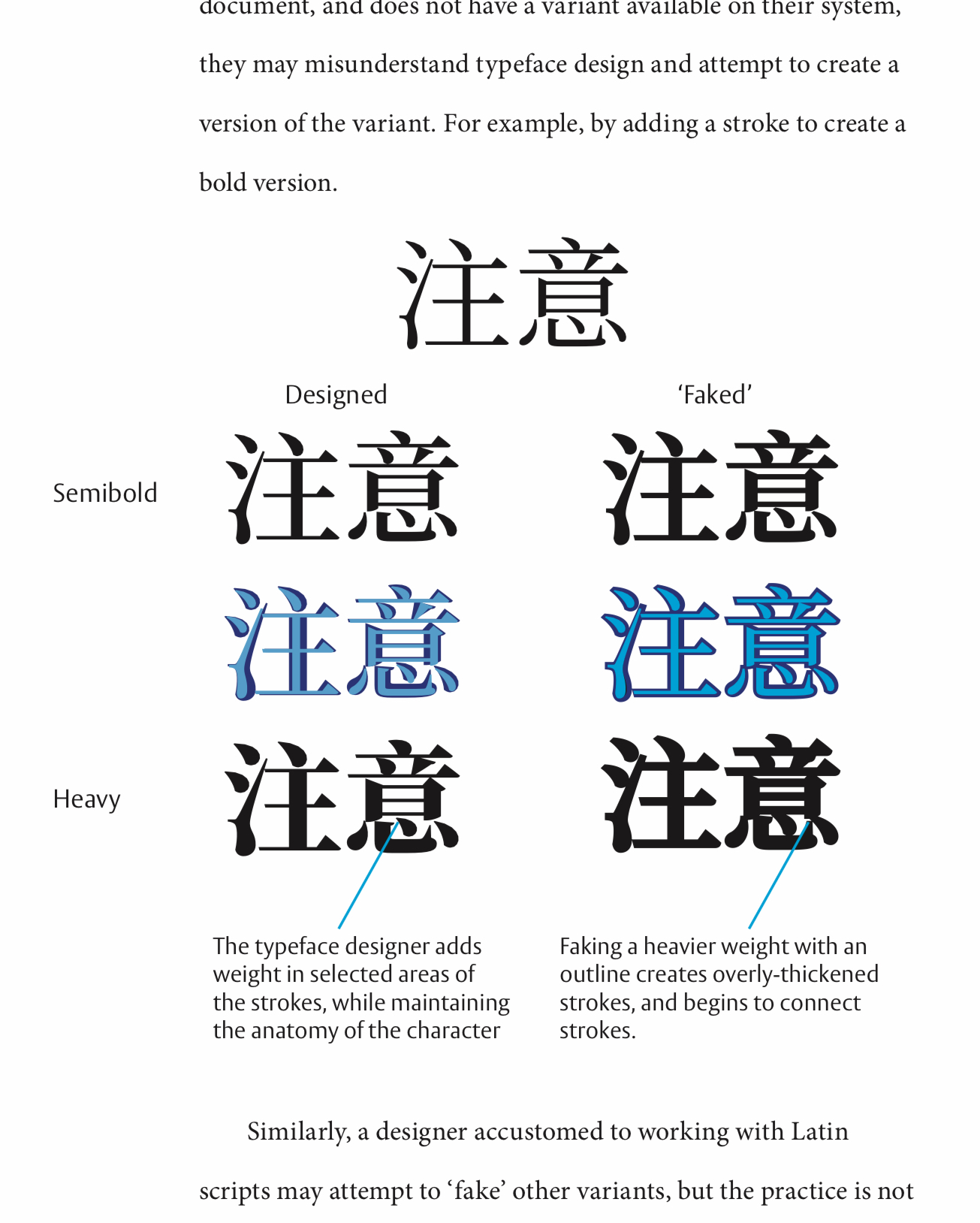
Snippet from my Master’s Dissertation: discussing Chinese typography, and how merely making adding weight to an entire character to make it “bold” can affect the character’s legibility.

UX/ui DESIGN | navigating information
User-Centered focus on design – including the user experience/process and flow, user interface, and WCAG compliance for online accessibility.
Working toward online accessibility compliance. It is becoming clear that online accessibility is more important than ever. I work to current WCAG standards Level AA.
Article “Online Accessibility: When is it okay to branch an experience?”
UX/ui. A Graphical User Interface (GUI) is part of the larger user experience, which is why I type the “ui” in lowercase letters. Icons need to be designed just as much as any other information: with the User in mind. 
GRAPHIC DESIGN | displaying information
Graphic design presents shapes, words, colors, and composition in artistic, explanatory, or abstract images. Graphics can also convey information as part of information design.
Multiple years creating humorous designs for popular social media marketing based on that year’s Utah State Fair theme. Themes from that year’s fair, silly ideas all mine. 















Custom designs with details and scenes related to the family in the tree.